Cara Buat Widget Recent Post Bergambar di Blogspot Agar Lebih Menarik
Baca Juga: Cara Menghias Blog Supaya Kelihatan Lebih Cantik Dan Menarik
Cara memasang widget recent post yang akan dikongsikan ini sangat mudah tanpa perlu masuk ke Theme dan edit HTML yang agak merumitkan. Kita hanya perlu masuk ke layout, add gadget, Paste kod HTML dan save maka recent post itu akan dipaparkan di blog anda.
Cara Buat Widget Recent Post Bergambar di Blogspot
Langkah 1 – Masuk ke Layout > Add Gadget
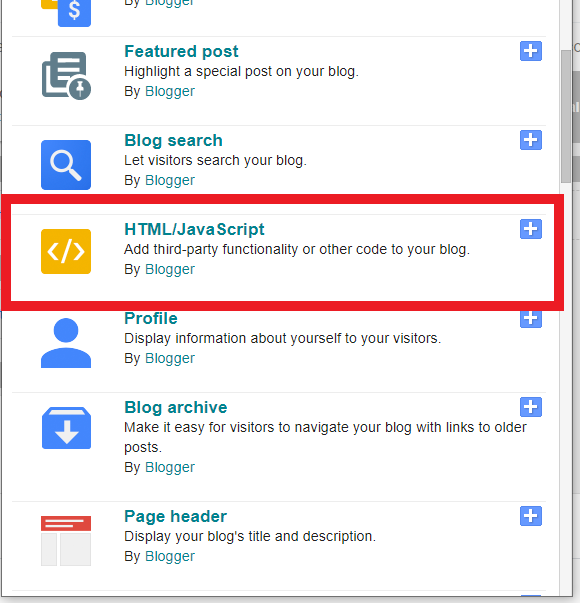
Langkah 2 - Pilih HTML/Java Script
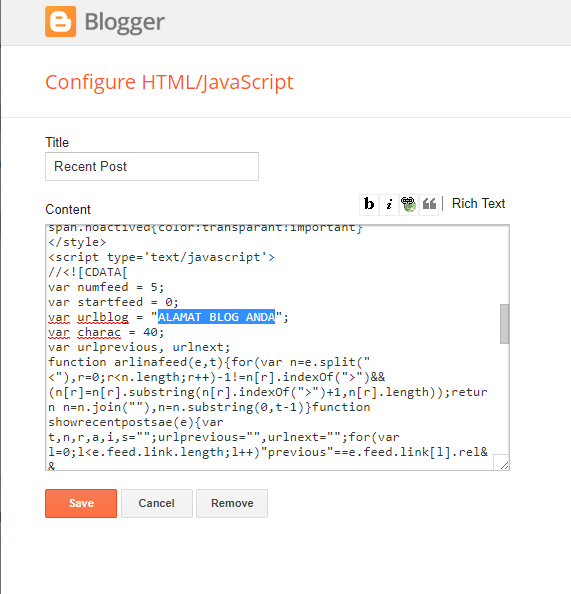
Langkah 3 – Paste kod HTML yang di download dan gantikan highlight berwarna biru dengan alamat blog anda dan klik Save.
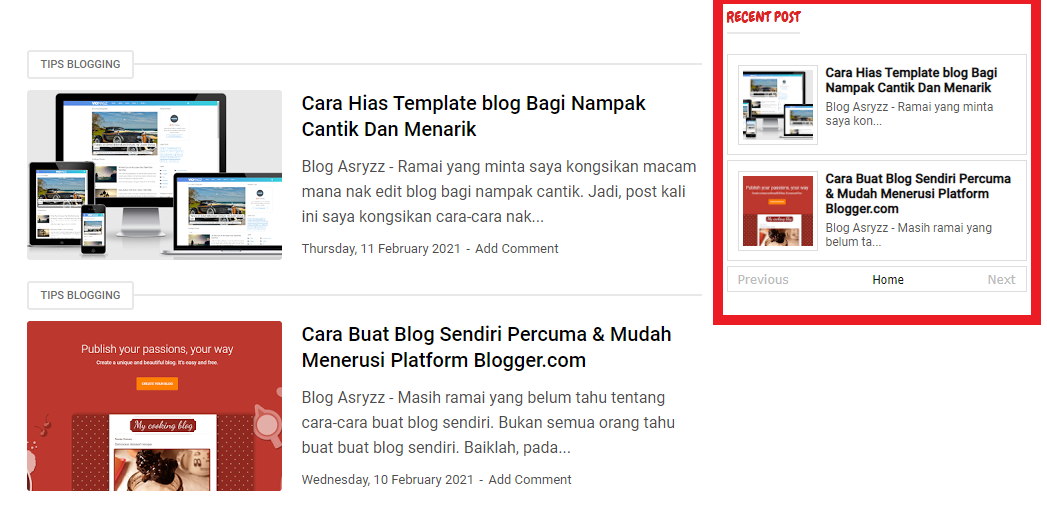
Mudah sahaja kan? Untuk melihat hasilnya, boleh lihat disebelah kanan blog anda. Setakat ini sahaja perkongsian saya mengenai cara membuat widget recent post di blog. Saya harap panduan ini dapat membantu anda dan menjadi rujukan pada masa depan. Untuk mendownload Kod HTML Widget HTML Blogspot, anda boleh download di pautan yang disediakan. Selamat mencuba :)
Baca Juga: Cara Buat Blog Sendiri Secara Percuma





0 Response to " Cara Buat Widget Recent Post Bergambar di Blogspot Agar Lebih Menarik"
Post a Comment